🕺User-Generated Emote integration (UE)
The purpose of this page is to lead you through the integration of the User-Generated Emote feature using the Kinetix SDK API.
How to let your players create a User-Generated Emote?
Using Kinetix Core, get the link to the Progressive Web Application (PWA) that will let your players upload or record their video
Make sure you followed the steps of SDK Core Modules activation - Unreal
You must have connected a player in order to get the PWA url (the userid is encoded in the url). Once the process is done, the emote will be directly linked to the user id provided.
void AMyActor::BeginPlay()
{
Super::BeginPlay();
UWorld* World = GetWorld();
if (World == nullptr)
return;
UGameInstance* GameInstance = World->GetGameInstance();
if (GameInstance == nullptr)
return;
UKinetixCoreSubsystem* KinetixCore = GameInstance->GetSubsystem<UKinetixCoreSubsystem>();
if (KinetixCore == nullptr)
return;
FOnUGCUrlFetched OnURLFetchedDelegate;
OnURLFetchedDelegate.BindDynamic(this, &AMyActor::OnURLFetched);
KinetixCore->KinetixUGC->GetUGCUrl(OnURLFetchedDelegate);
}
void AMyActor::OnURLFetched(FString Url)
{
// Enable your UI (a button somewhere in you GUI?) here and assign it the url to the web app
}You can use this circuit to obtain the link to the Web App.

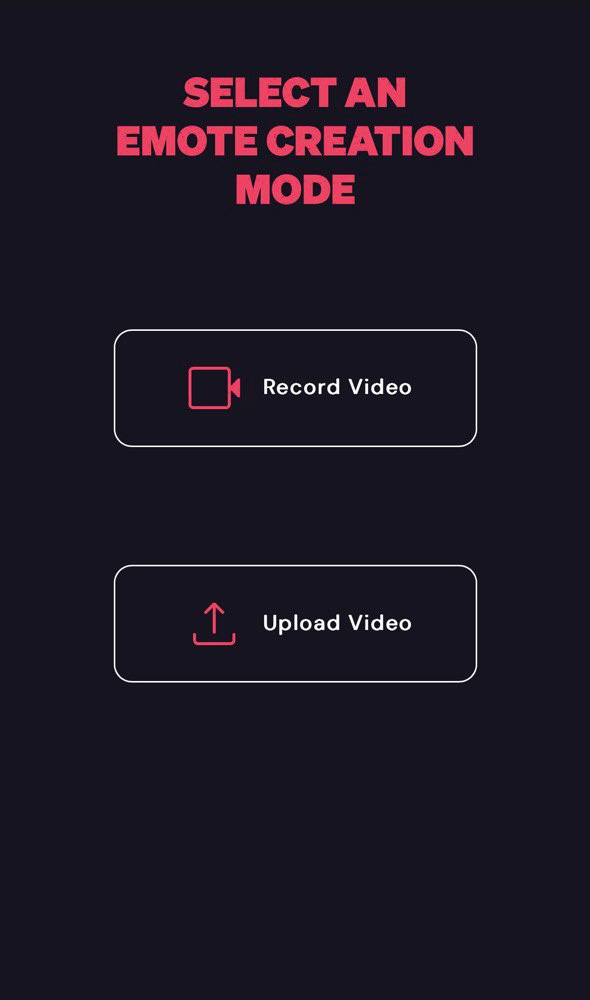
Once in the web application, gamers can either record or upload a video to create their own Emote.

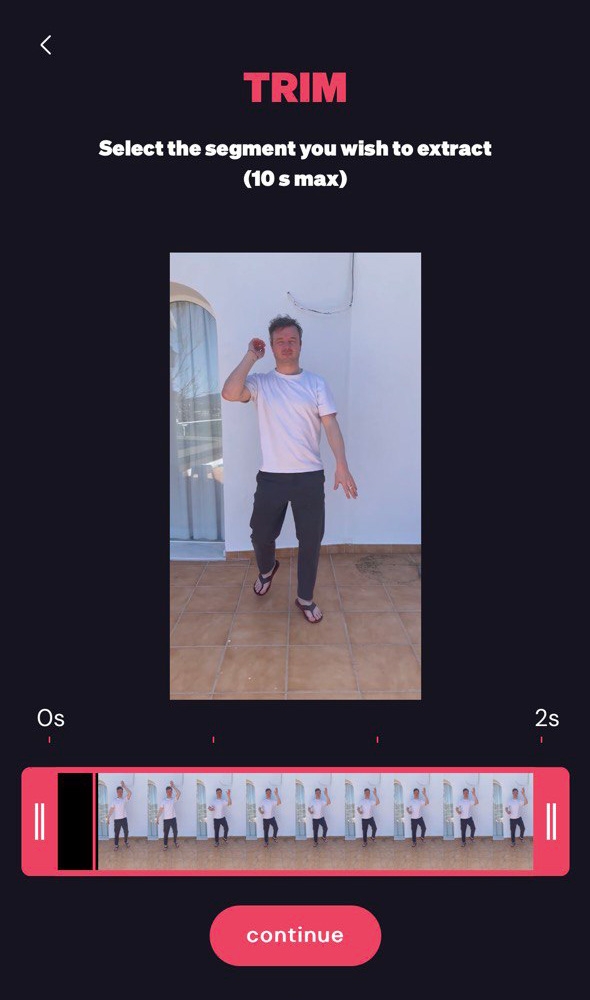
Once the video uploaded, gamers can trim the portion of video they wish to extract to create their emote

Once the video cropped, gamers can name their Emote, define if it contains Mature Audience or not (any trolling/hateful behaviours) and agree to the Terms & Conditions.
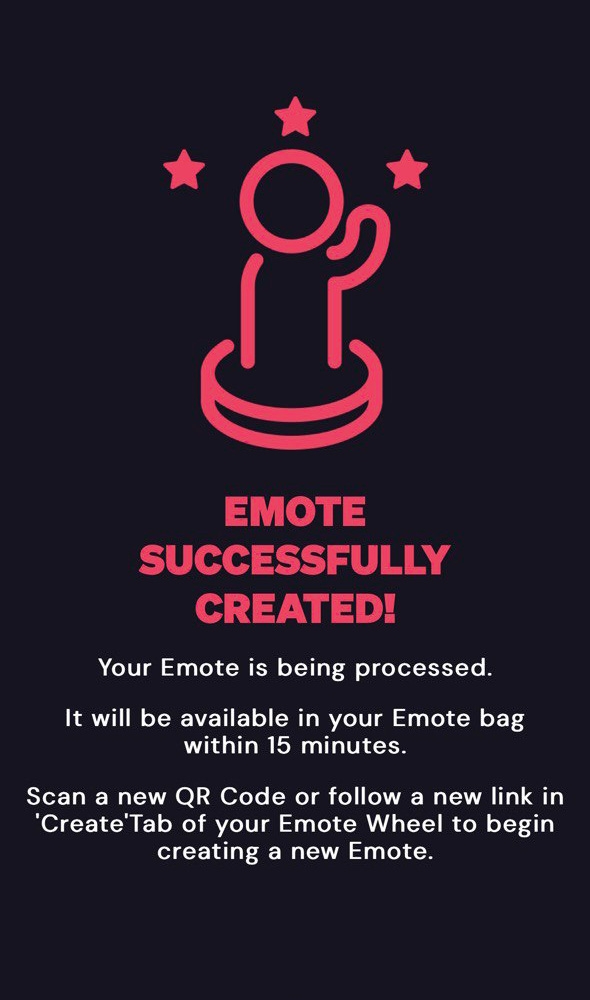
Et voilà !

Once the Emote successfully created, gamers can go back to your game and wait for the Emote to be processed (5 min average waiting time). Once processed, it will appear when fetching the gamer's emotes (see Account Management - UE for more information).
Last updated
Was this helpful?