🕺User-Generated Emote integration (Unity)
The purpose of this page is to lead you through the integration of the User-Generated Emote feature using the Kinetix SDK API.
Please make sure to read SDK Core Modules activation - Unity first
How to let your players create a User-Generated Emote?
Using Kinetix Core, get the link to the Web Application that will let your players upload or record their video
void Start()
{
// Don't forget to initialize Kinetix Core!...
KinetixCore.OnInitialized += OnKinetixInitialized;
KinetixCore.Initialize(new KinetixCoreConfiguration()
{
GameAPIKey = "yourGameAPIKey",
PlayAutomaticallyAnimationOnAnimators = true
});
}
void OnKinetixInitialized()
{
//... Or to connect your user, as the UGE is tied to their account
KinetixCore.Account.ConnectAccount(myConnectedUserID, () => {
Debug.Log("Account connected successfully");
// You can subscribe to an event to refresh the link when it is expired
// (after 5 minutes or when an UGE has been submitted with the current token)
KinetixCore.UGC.OnUGCTokenExpired += DisplayUGELink;
DisplayUGELink();
}, () => {
Debug.LogError("There was a problem during account connection. Is the GameAPIKey correct?");
});
}
void DisplayUGELink()
{
// Example on how to get the link
KinetixCore.UGC.GetUgcUrl((_Url) {
// Enable your UI (a button somewhere in you GUI?) here and assign it the url to the web app
});
}
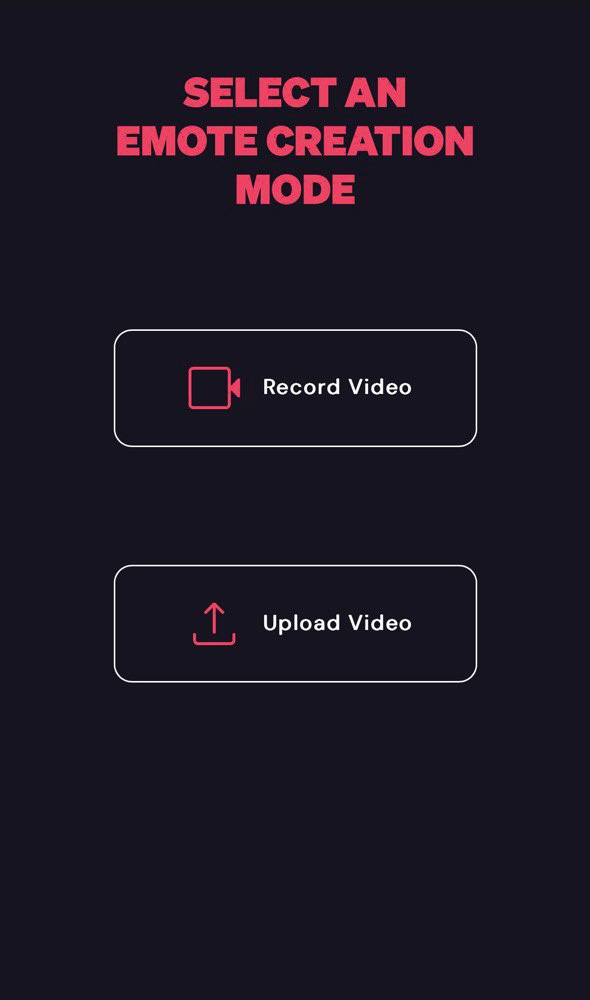
Once in the web application, gamers can either record or upload a video to create their own Emote.

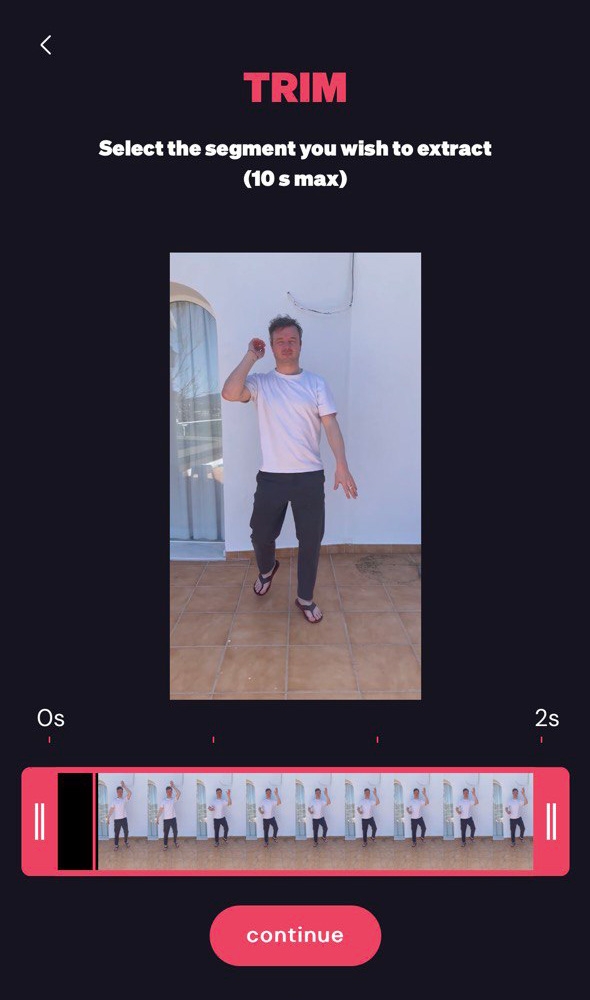
Once the video is uploaded, gamers can trim the portion of video they wish to extract to create their emote

After trimming the video, gamers can give an name to their emote, specify its suitability for a mature audience (avoiding any trolling, sexual or hateful behaviors), and consent to the Terms & Conditions.
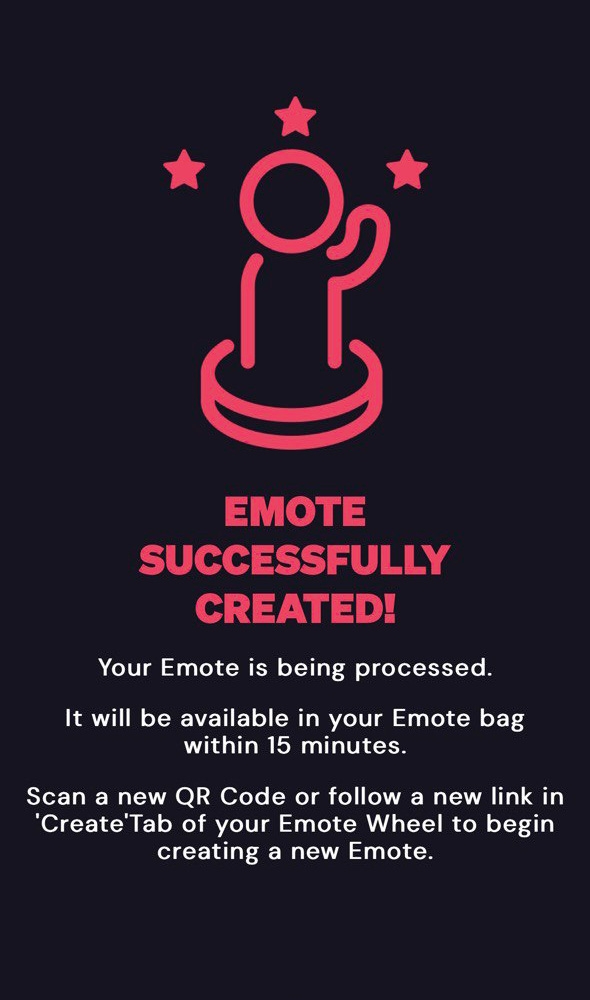
Et voilà!

After successfully submitting the Emote, gamers can return to playing the game and wait for the end of the processing of the Emote (average wait time: 5 minutes).
The emote will be available automatically when fetching the user's emotes via
KinetixCore.Metadata.GetUserAnimationMetadatas(Action<AnimationMetadata[]>
_Callback);If you want to let your gamers create their own Emotes, you can either use the SDK exposed methods or use our Web API endpoints:
Last updated
Was this helpful?